착륙 인공지능

착륙 인공지능 정보:
company name: MakeLanding
pricing: https://makelanding.ai/#pricing
facebook: https://makelanding.ai/facebook
tiktok: https://makelanding.ai/tiktok
instagram: https://makelanding.ai/instagram
착륙 인공지능이(가) 무엇인가요?:
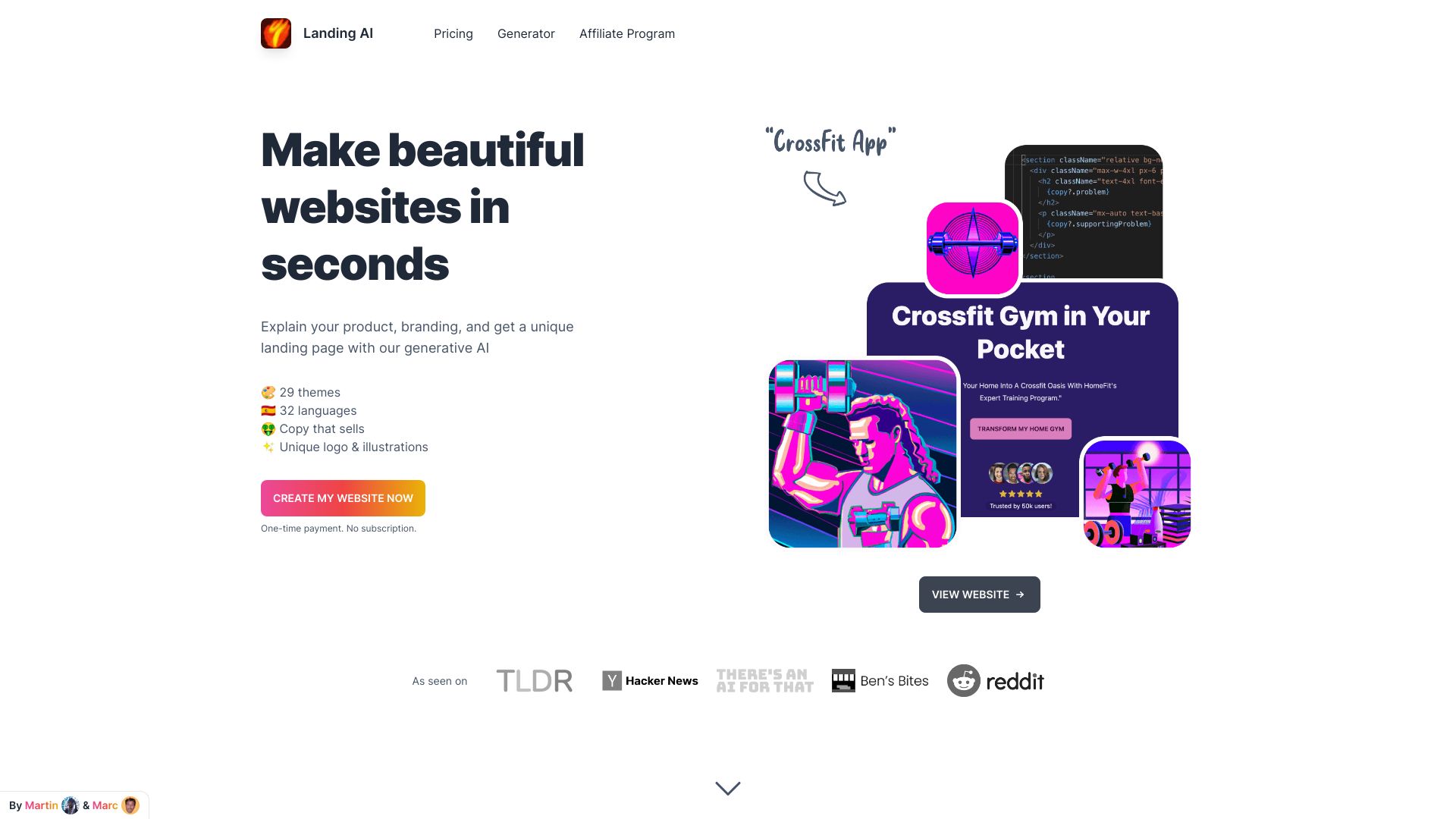
MakeLanding은 인공지능 기반 랜딩 페이지 빌더로, 아름다운 랜딩 페이지를 즉시 만들 수 있습니다. 고급 인공지능을 통해 판매를 도와주는 복사본, 독특한 로고와 일러스트레이션, 그리고 디자이너나 개발자가 필요하지 않은 멋진 아이콘을 생성할 수 있습니다.
착륙 인공지능의 핵심 기능
- 수백만 개의 전환 헤드라인을 활용한 AI 기반 복사 생성 (50개 이상의 언어 지원)
- AI로 생성된 독특한 로고 및 일러스트레이션
- 픽셀 완벽한 이미지를 위한 6가지 예술 스타일 및 12가지 색상 테마 중 선택
- Apple Store, 크라우드펀딩 캠페인 등 다양한 콜 투 액션 링크 통합
- 다양한 산업 및 목적을 위한 아름다운 템플릿 다수 제공
- 간편한 사용자 정의 옵션을 갖춘 간단한 웹사이트 편집기
- 반응형, 빠르고 SEO 친화적인 디자인
- 웹사이트 성능을 추적하기 위한 내장형 분석 기능
착륙 인공지능의 사용 사례:
- 모바일 앱을 위한 랜딩 페이지 작성
- 팟캐스트나 온라인 강의 홍보
- SaaS 제품 출시
- 포트폴리오나 커뮤니티 웹사이트 구축
- 기업을 위한 리드 생성 페이지 생성
- 전자 상거래 제품 페이지 작성
- 음악, 패션 또는 의료 관련 콘텐츠 전시
- 웹사이트 개발을 위한 모의 설계
착륙 인공지능의 FAQ:
MakeLanding이란 무엇인가요?
MakeLanding은 아름다운 랜딩 페이지를 즉시 생성할 수 있는 AI 기반의 랜딩 페이지 빌더입니다. 고급 인공지능을 통해 디자이너나 개발자가 필요하지 않고 판매를 도와주는 복사본, 독특한 로고와 일러스트레이션, 멋진 아이콘을 생성할 수 있습니다.
MakeLanding을 어떻게 사용하나요?
비즈니스에 대한 정보, 하는 일, 판매하는 물품 등을 제공하여 프로젝트를 설명하면, 우리의 AI가 설득력 있는 복사본을 생성하고 독특한 로고와 일러스트레이션을 만들어 웹사이트를 자동으로 구축합니다. 이 과정은 1분 이내에 완료됩니다. 비즈니스의 사진을 업로드하고 복사본을 변경하고 버튼을 편집하여 콘텐츠를 사용자 정의할 수 있습니다. 만족할 때까지 작업한 후 다른 사람들과 사이트를 공유할 수 있습니다.
정확히 무엇을 받게 되나요?
로고, 파비콘, 일러스트레이션, 버튼 및 설득력 있는 복사본이 포함된 완전히 기능하는 웹사이트를 받게 됩니다. 복사본, 버튼, 링크, 일러스트레이션을 편집하여 웹사이트를 사용자 정의할 수 있습니다. 페이지에 섹션을 추가하거나 제거할 수도 있습니다. 준비가 되면 MakeLanding 링크를 사이트에 공유하거나 코드를 다운로드하여 직접 호스팅할 수 있습니다.
선불로 지불하기 전에 먼저 시도해볼 수 있나요?
무료 미리보기는 제공하지 않지만, 편집자 플랜을 통해 복사본을 수정하고 새로운 사진을 업로드하고 섹션을 추가하거나 제거하고 색상, 글꼴 등을 변경할 수 있습니다. 이렇게 하면 지불하기 전에 완벽한 웹사이트를 만들 수 있습니다.
만족하지 못했을 경우 환불 정책이 있나요?
환불은 제공하지 않지만, 다시 시도할 수 있는 크레딧을 제공합니다. 또한 편집자 플랜을 통해 복사본을 수정하고 새로운 사진을 업로드하고 섹션을 추가하거나 제거하고 색상, 글꼴 등을 변경하여 이상적인 웹사이트를 만들 수 있습니다.
지원되는 언어는 무엇인가요?
우리의 인공지능은 영어, 스페인어, 중국어, 힌디어를 포함한 50여 개 언어로 헤드라인을 생성할 수 있습니다.
웹사이트를 생성하는 데 얼마나 걸리나요?
AI 기술을 사용하여 웹사이트와 로고를 생성하는 데 최대 1분이 소요됩니다.
AI가 생성한 콘텐츠를 재사용할 수 있나요?
상업 권리 플랜을 통해 AI로 생성된 코드와 이미지에 대한 완전한 소유권을 갖게 됩니다. 원한다면 이를 재판매할 수도 있습니다.
코드에 사용된 언어는 무엇인가요?
코드는 HTML, CSS (Tailwind 클래스 + DaisyUI 포함), JavaScript로 생성됩니다.